Unused CSS is an online tool that helps you to find unnecessary CSS code, which can have a bad impact on the speed of your website. It’s a fact that on unoptimized sites, especially on those using generic themes a huge percentage of the CSS code is never used but still loaded, which naturally slows down the website’s performance. That is why it’s imperative to manage and organize it to make the user experience better. After all, numerous studies have proven that fast websites translate to more conversions, be it purchases, or longer time on site.
So, if you are looking for a program that is easier to use and actually delivers, we recommend using Unused CSS. Sure you could use free tools, such as the Chrome coverage tool but it will tell you what the unused code is just on the page you are looking at. The tool we are talking about today can do much more.
No matter how complex your CSS code is, Unused CSS will help you optimize it. It crawls your website and when it is done sends you an email, so you can log in and check the results (in our case it took several hours).
How to Download Unused CSS
If you want to access the Unused CSS service, click on the Download button located below this review.
The Program Review – how to Check Unused CSS
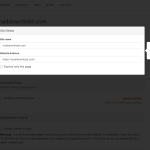
The initial step is simple – you type the address of your website in the field and you click the Remove Unused CSS button.
Now if you are just starting – in a minute or so you will get a result for one page presented in the form of pie charts with percentages of used and unused CSS for each cascading style sheets file found on the page. The results can be striking. In our case, some of the files could be even 90% smaller. But these are just numbers – if you want to download the actual files you will want to subscribe for one of the paid plans.
With the free plan (you need to sign up) you still can reap some benefits. You will get limited previews of CSS changes suggested by the tool, which will scan up to 100 pages on your website.
By limited, we mean that you will be able to see just the beginnings of these files, the rest is hidden behind a paywall. But at least you will know whether it is going to be worth your money and time.
The free version of the tool will also generate critical CSS for three of your landing pages. In case you’re curious what critical CSS is – the notion is simple, it’s the CSS that is loaded for the above-the-fold part of your website. It’s imperative that it loads as soon as possible and this can be achieved by inlining this CSS directly in the page (of in the template of the page). Then the rest of the styles can be loaded from an external file, asynchronously.
The Paid Plans
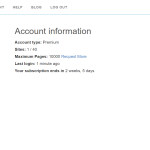
There are two paid plans that can be purchased either annually (for a reduced price) or monthly. At the moment of writing, the Basic plan costs either $25 or $30 a month, while the Premium plan is $63 or & 70 a month.
The Basic plan allows you to check how you stand in up to four sites and provides unlimited scans (note that the free account lets you scan just one site and just one time).
At the same time, the Premium plan boasts the possibility to scan up to 40 sites.
Normally, when you make a scan of a page you then want to implement the changes. Once you are happy you can try to scan again and see if there is more work to do (or perhaps in the meantime you were adding more CSS to the sites and you want to check how it impacted the overall picture).
So the manual process of telling the tool to scan your site again is not very troublesome as it will be done infrequently. Still, if you’re in for a little automatization (which might come in handy if you are further down the road of your CSS optimization), you can benefit from the scheduled operations. These can be weekly with the Basic plans and daily in the Premium one.
Now, it should be rather obvious, but it is our duty to mention that with the paid plans you will be able to see all the proposed CSS changes, which you can copy manually or download.
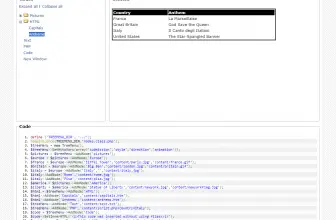
Each of the optimized CSS files has also a table underneath with all the detected CSS selectors shown. Every selector has a checkbox beside it. Those which are deemed unnecessary (unused) are unmarked. You can go against the tool recommendations and mark them if you want those selectors to be added to your downloaded CSS file after and, of course, you can also remove checkboxes by those that are considered needed (should you find any reason to do it).
Then you can replace the downloaded CSS files on your server and check whether all functions fine (although if you would prefer to check beforehand, the app has also a preview of the changes). I think it’s best to check the changes one by one (a file after file), especially at the beginning.
It’s important because the tool doesn’t scan your whole website.
In the case of the Basic plan, it is up to 5000 pages, and in the Premium Plan, it is 10 000 pages. Of course, that should be more than enough in most cases. Even if your site has more pages, most of them should run on the same templates but I can imagine there will be exceptions – some posts or pages might have additional CSS not used anywhere else (think some fancy table or special section – these should be checked in the first place)
Now coming back to the critical CSS optimization feature, the Basic plan will analyze 8 landing pages and the Premium one 40 of them.
Final Verdict
If you are worried that your CSS code might be slowing down your site, check out the Unused CSS service. You might uncover the new potential for speeding up the times your website loads.